对于H5这个名词想必大家已经很熟悉了,就在2014年,一项本来还不太成熟的技术在微信的社交舞台下大放异彩,让我们见识了“移动+社交”爆发的巨大能量。
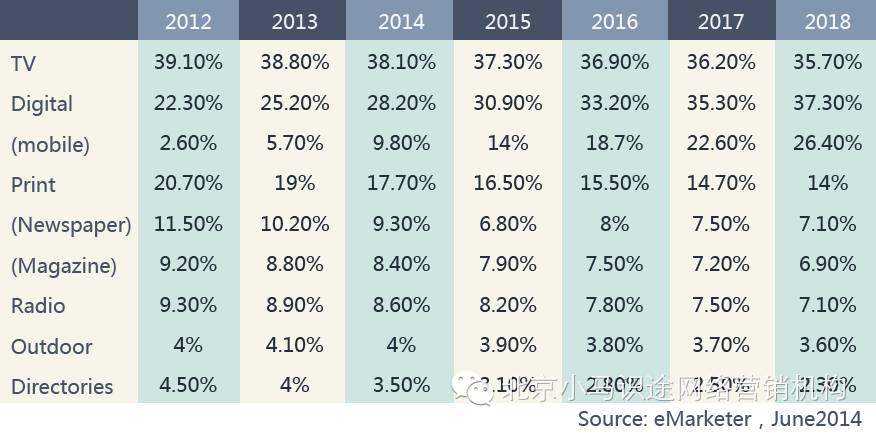
然而这不是偶然,而是趋势。在具体介绍H5营销之前,我想和大家分享一份eMarketer的数据,其中显示了2012年-2018年品牌在不同媒体渠道的预算比重:

相比电视、杂志、户外广告等传统媒体呈逐年下降的趋势,品牌营销在数字和移动方面的投入在逐年上升。而且,在所有渠道预算中移动技术的投入增长最快,远远高于其他渠道的增长。当然,这样的结论你应该不会感到惊讶,因为我们早已习惯了24小时手机陪伴的生活,而品牌最关注的就是消费者“在哪”的问题。
据美国的调查数据显示,我们每天要查看手机150次,44%的人睡觉都把手机放在身边,9%的美国人承认他们在嘿咻时使用手机……毫无疑问,手机是有史以来最强大的媒介,从早上醒来到临睡前的一秒,这个几英寸的屏幕都在和我们“交流”。
显然,移动营销已是大势所趋,我们可以看到已经广泛应用的签到、二维码技术,正在兴起的iBeacon、微信的Wifi连接,还有就是本文将与大家分享的H5技术。文章有点长,可能需要费些时间阅读,全文包括:H5技术简介及其特性,怎么实现、有哪些应用场景,以及如何推广等内容。
什么是H5?
经常有朋友找我咨询H5的问题,但是在和他们沟通的过程中,我发现很多人对H5的理解都是停留在用户层面,邀请函、小游戏、品牌展示、抽奖等等。其实如果上升到营销层面的话,仅在用户层面去思考是远远不够的,因为任何传播都要考虑有效性的问题,如果100w pv带来的只是刷屏效果,而对品牌带不来任何有效转化,这样的传播显然是不成功的。
对于事物的理解,如果不能从多个角度去分析,我们很难跳出原有的思考框架去看问题。因此,这篇文章我想以更原始的角度,从H5这项技术本身为出发点去阐述;事实上互联网技术的发展本质上也是需求驱动的,程序语言其实是高于应用层面的产品。以下的内容希望不会太晦涩,也希望能对你有所启发。
简单来说,H5就是一种高级网页技术,我们平时看到那些邀请函、小游戏都是H5网页,确切来说叫HTML 5(国外目前没有H5的叫法),它跟我们平时上网看到的那些网页本质上没有任何区别,只不过大家普遍接受的那个网页技术版本是HTML4,而这个版本是在1997年发布的。
什么是HTML,我这里简单解释一下——想象一下两个计算机在沟通的场景,A如果要把一个图文信息传给B的时候,交流过程中B肯定会产生这样的问题:你给了我那么多信息,哪些是网页标题、哪些是正文、哪些又是图片呢?于是,A和B商量了一个办法,用一些符号来标记不同类型的内容,而这些标记的一整套规范就是HTML。
比如当A要把图文的标题传给B的时候,最终给B的表达是这样的:
品牌H5营销完全实战指南</titile></span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">如果设计HTML语言的人是中国人,那表达就会是这样的:</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);"><标题 始>品牌H5营销完全实战指南<标题 终></span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">所以大家可以看到,HTML其实是一项非常人性化的发明。关于HTML技术的详解有兴趣的读者可以自行查阅,这里我主要跟大家介绍几个营销人应该关注的H5特性,它能让你对H5能做成什么样有个根本的认识。</span></p>
<h4 style="font-family: 'microsoft yahei', arial, sans-serif; margin: 10px 0px 20px; color: rgb(51, 51, 51); line-height: 1.333em; font-size: 1.5em; padding: 25px 0px 0px;"><span style="color: rgb(0, 0, 0);">No.1 绘图功能(Canvas、SVG)</span></h4>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130700" alt="h52015031913" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySntPLq4RT35jxClwVm4TC4Ldbq9MuiaiaRhqiaXQIqcgOHT79zicxNYshticg/0?wx_fmt=png" width="690" id="c1447299867192" data-type="png" data-ratio="0.5266298341543777" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">这是H5一个非常重要的特性,你在很多H5中看到的动画效果就是用H5的绘图功能做的,比较典型的例子是STC风云榜分享的可口可乐的例子。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">可口可乐的例子参见:</span><span style="color: rgb(0, 0, 0);">《如此风骚!2014年刷爆朋友圈的十大 HTML5 技术案例》</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">为了方便理解,你可以将H5的绘图功能类比为Flash,但是唯一的决定性区别是,Flash做出来的动画无法在移动端的浏览器中浏览,因为Adobe早已在2012年就停止了对移动端flash的开发。毫无疑问,未来的移动网页游戏和动画会是H5的天下。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">从技术实现的角度,H5配合JS(一种程序语言)可以做出任何二维动画,并且因为是网页元素,所有元素均可以监测到用户点击的数据,也就是说你可以知道用户在H5动画网页中的所有交互行为。但是,具体到实际应用,我们就要考虑周期、成本,和用户体验的问题,复杂的动画相应的制作周期和成本会提高,同时也有可能影响加载速度等用户体验相关的问题。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">以下这个网站是H5绘图功能的典型例子,非常强大。你可以选择不同型号的毛笔、笔触半径以及墨水的颜色,整个绘图过程非常顺畅,而且还有一个模拟手握毛笔的人性化设计。</span></p>
<h4 style="font-family: 'microsoft yahei', arial, sans-serif; margin: 10px 0px 20px; color: rgb(51, 51, 51); line-height: 1.333em; font-size: 1.5em; padding: 25px 0px 0px;"><span style="color: rgb(0, 0, 0);">Theshodo</span></h4>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130699" alt="h52015031912" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySnFWeBt5BiamlTbHUNJPOGwib9SToMPHYN3bNssj5W7wtrgF6uoFKcyOpg/0?wx_fmt=jpeg" width="690" id="c1447299867194" data-type="jpeg" data-ratio="0.4948066297277812" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<h4 style="font-family: 'microsoft yahei', arial, sans-serif; margin: 10px 0px 20px; color: rgb(51, 51, 51); line-height: 1.333em; font-size: 1.5em; padding: 25px 0px 0px;"><span style="color: rgb(0, 0, 0);">No.2 三维效果(CSS3、3D)</span></h4>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">H5的华丽效果离不开一种叫CSS的技术,形象的说,如果把HTML5比作漫画的素描稿,CSS就是上色用的,相当于word界面上方的格式工具栏,如果没有CSS我们看到的H5网页就只能以“素颜”见人了。如果你熟悉互联网技术的命名规则你应该能知道CSS3就是CSS的升级版本。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">在CSS3中有个非常酷的功能是三维渲染,也就说H5中能做出3D动画甚至3D游戏。目前我们看到的H5中CSS3 3D的应用较少,这个也许会是下一个营销类H5应用的热点,建议大家持续关注。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">下面这两个网页游戏就是用H5+CSS3 3D做的,第一个是俄罗斯方块的3D版,想象一下在三维的空间里玩俄罗斯方块是什么感觉,喜欢挑战空间想象力的朋友可以试一下;第二个游戏是3D版坦克大战,非常精致耐玩的游戏,一句话评价就是“根本停不下来”。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">PS:以上提到这些网站都需要在PC浏览器中打开,虽然麻烦一些,但绝对是值得的。(建议谷歌/火狐)</span></p>
<h4 style="font-family: 'microsoft yahei', arial, sans-serif; margin: 10px 0px 20px; color: rgb(51, 51, 51); line-height: 1.333em; font-size: 1.5em; padding: 25px 0px 0px;"><span style="color: rgb(0, 0, 0);">Alteredqualia</span></h4>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130698" alt="h52015031911" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySnWBT0GzvxC8HbrN1g9iaqz6WeQ3dKQ4TIibpUvmMK3fvD98WGvhqJTyLw/0?wx_fmt=jpeg" width="690" id="c1447299867196" data-type="jpeg" data-ratio="0.6121546960508557" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<h4 style="font-family: 'microsoft yahei', arial, sans-serif; margin: 10px 0px 20px; color: rgb(51, 51, 51); line-height: 1.333em; font-size: 1.5em; padding: 25px 0px 0px;"><span style="color: rgb(0, 0, 0);"><strong>No.3 离线存储(HTML5</strong><strong> Web Storage)</strong></span></h4>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">H5的另一个重要特性就是离线存储,它能将用户的资源文件保存在本地,这样在页面加载的时候网页能使用本地资源,从而实现离线状态下访问网页应用。举个例子,通过离线存储,你可以在没有网络的情况下阅读公众号的文章(当然这只是技术上可行,微信目前没有此功能)。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">当然离线存储能容纳的数据量是有限制,跟浏览器有关,目前Chrome支持5M。大家或多或少都知道Cookie这个东西,它也是记录用户浏览数据的,比如百度那些根据你的搜索习惯给你推荐的广告就是这种技术实现的,不过它的容量是4k。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">技术细节大家可以忽略,但是关于离线存储这个功能,大家可以发挥想象——假设离线存储的容量是100个G甚至更多,浏览器就变成了一个超级应用入口,所有网页应用都具备离线存储和在线浏览的功能,这时候在线Office、在线记事本甚至在线PhotoShop都可以实现,我们的电脑只需要装一个程序——浏览器。在这个假设中,浏览器将干掉Windows,一切用户操作都在云端进行!稍微有点难理解,大家可以仔细体会。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">以下是运用离线存储的一个例子,这个提供在线便签功能的网站无论有没有网络都可以访问,并且你记录的所有便签都会保存下来,很实用的网站,有兴趣可以试一下。</span></p>
<h4 style="font-family: 'microsoft yahei', arial, sans-serif; margin: 10px 0px 20px; color: rgb(51, 51, 51); line-height: 1.333em; font-size: 1.5em; padding: 25px 0px 0px;"><span style="color: rgb(0, 0, 0);">Webkit</span></h4>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130697" alt="h52015031910" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySnePHDILvV0iaI9hpNYYAAIP9L7KpovkA5uicPpJ9z84qm9gFrNhD7DTIA/0?wx_fmt=jpeg" width="690" id="c1447299867198" data-type="jpeg" data-ratio="0.5862983424542461" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">科普先告一段落,虽然H5有很多特性,但因为篇幅有限,本文只能介绍跟营销有关的内容,其他的特性很多是程序猿的事,如果大家反馈还要了解更多,我可以再写一篇具体介绍。</span></p>
<h4 style="font-family: 'microsoft yahei', arial, sans-serif; margin: 10px 0px 20px; color: rgb(51, 51, 51); line-height: 1.333em; font-size: 1.5em; padding: 25px 0px 0px;"><span style="color: rgb(0, 0, 0);">Part 2 H5能怎么玩?</span></h4>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">在了解完H5的一些基础知识后,相信大家最关心的还是应用层面的问题——H5能做什么,有哪些玩法?接下来我将列举一些典型的例子和大家探讨:</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);"><strong>1. 幻灯片式玩法</strong></span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">以下这个特斯拉的例子相信很多人都看过,精美的图片设计+简单的翻页效果,在我的印象中大概3、4月份看到特斯拉这个H5的时候,大家还不知道原来微信营销可以这么玩,记得那时候我们看到之后就在一周内做了一个类似的H5,用于STC的品牌展示。当然,在这之后H5就千树万树梨花开了。</span></p>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130696" alt="h5201503199" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySnKj2J2fCuAY7uhky4K7picuUQGQp9qGsEf599riagCMXyQPWd7414kUqQ/0?wx_fmt=jpeg" width="690" id="c1447299867199" data-type="jpeg" data-ratio="0.5226519336010531" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">这是H5最早期也是最典型的玩法,因为简单、实用,所以至今还很流行。其效果就是简单的图片展示&翻页交互,最终整体的表现很像幻灯片展示。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">其实幻灯片式的H5现在已经出现了很多在线制作软件供大家使用,所以制作成本在现在看来几乎是等于零的,而在之前这样一个应用的开发可能要将近一万(再一次见证了互联网思维的破坏力)。当然啦,这对于品牌主来说是一个好事,因为很多时候这种简单的展示已经能满足需求了,不需要花不必要的钱。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">★ 应用场景</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">由于制作简单,周期短,这种H5展现形式适用于频繁、小型的需求。用在线编辑器的话,不需要任何开发,你只需要要配备一名设计和文案。(老规矩,需要在线H5编辑器推荐的,可以在后台留言)</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">总结得不全,幻灯片式H5可能有以下的应用场景:</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">1、定期发布的内容,几乎零预算。这些内容相对而言比较常规,但是有时微信图文又无法达到理想的效果,通过H5的形式会更易于传播,当然前提是要有好的设计。比如数据报告、频繁上线的新产品或功能、小型线下活动邀请、活动相册等等。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">2、结合热点的营销,周期极短。这种情况下,时效性是非常重要的,如果开发一个H5用了半个月,热点想必也结冰了。所以,应该以最快的速度推出才是明智的选择,而这时候引起广泛传播的关键就在于文案和设计。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">此外,大家不要轻视这种短频快的传播,有时候它要比很多大投入的传播来得有效。没有人能完全掌握受众的兴趣点,所以一次大投入的传播不一定就能出效果,但是多次热点传播出效果的概率从统计学的角度也要高一些。如上文所述,我们可以实现用户在H5中所有交互行为的监测,因此,如果短频快的传播能配合有效的数据监测,便可以进行持续优化,降低不确定性。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);"><strong>2. 交互式动画</strong></span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">可口可乐这个案例在之前的风云榜中推荐过,是运用H5绘图功能的典型例子。当然这里面的交互还是比较简单的,只不过它基本体现了交互式动画的感觉。整个可口可乐的时间轴是随着用户向上滑动页面“绘制”出来的。</span></p>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130695" alt="h5201503198" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySnfeFA4HUicw16KvRg8iaxPwv4mGQ81JQ6QrBnpIHKPeAo5F8LicnIjb53g/0?wx_fmt=jpeg" width="690" id="c1447299867200" data-type="jpeg" data-ratio="0.5166850827710663" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">其实除了这种叙事型的H5动画,我们能看到的大多数H5游戏也都都属于这一类,比如神经猫、打企鹅、2048等等。最近也有一个比较火的H5游戏叫“财务包子铺”,在这个游戏中用户扮演包子铺的创业老板,在事业发展的不同阶段做出经营决策,最终登上人生巅峰。虽然游戏中植入了赤裸裸的产品推广(知乎的一本新书),但最后还是取得了3天破300万PV的成绩。</span></p>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130694" alt="h5201503197" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySnQHLCGVP86EricLu29omibVXibvRp8jKLGmUGliaqax893hOlMyKJ9XLP0g/0?wx_fmt=jpeg" width="690" id="c1447299867201" data-type="jpeg" data-ratio="0.5206629833243909" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">这些类型各异的H5应用,本质上都是基于H5的动画技术做的。它们所涉及的相关动画技术主要有H5的Canvas/SVG,以及JS、CSS3,目前大部分H5的动画效果还是用JS实现的,实现的效果类似PPT中的动画功能,只能实现元素的平移、旋转、隐现等等。事实上通过JS+Canvas/SVG+CSS3可以实现非常复杂的交互式动画,最直观的就是H5游戏,比如神经猫,还有上文提到的3D版坦克大战。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">那么,H5到底能实现什么样的动画效果呢?我想这应该是大家在做H5时最头疼的问题,因为不知道能做成什么样,你也就不知道从何下手。所以下面我给大家介绍一个网站,</span><span style="color: rgb(0, 0, 0);">在这个网站中,你几乎能看到所有H5能够实现的动画效果,下次如果需要做H5的时候就可以跟开发说“你看,就是这个效果”。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">以下是该网站上几个示例的截图:</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">抓绵羊:你可以在奔跑的羊群中随意抓取并放到任意位置</span></p>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130692" alt="h5201503195" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySnXiaENsnIemNIX0Gd3FXanibJdicmjP1psZZKexQ4sNibUExICFVXO1Vm0g/0?wx_fmt=png" width="690" id="c1447299867203" data-type="png" data-ratio="0.47491712696115845" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">种树:在屏幕任意地方点击都会在相应的地方种一颗树,你可以看到树的生长过程。</span></p>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130693" alt="h5201503196" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySnibVjI4zXaDEIaaVZiaK8SKJ2SZbxORMBBexnun1Q5HxbLnkm5NGZLoibQ/0?wx_fmt=png" width="690" id="c1447299867204" data-type="png" data-ratio="0.47690607723782075" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">3D罐头:CSS3 3D的完美展示,你可以看到三维罐头的任意角度。</span></p>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130690" alt="h5201503193" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySngLeRspA6KX4CdnmHBjAXAsAk5ZiaaFSbDszfqVAhDyGLnjTM9cszI8Q/0?wx_fmt=png" width="690" id="c1447299867205" data-type="png" data-ratio="0.47292817668449616" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">照片处理:你可以把照片艺术化,图示为处理过程截图。</span></p>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130691" alt="h5201503194" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySnMB8FqsJHicktJuvXQZJrmhKakJWG6Y28rXuQDQicGcYYDACD6ibBicMOsA/0?wx_fmt=png" width="690" id="c1447299867206" data-type="png" data-ratio="0.47690607723782075" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">★ 应用场景</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">交互式动画类型的H5制作周期和成本比较高,需要提前规划。除了创意、文案、设计这些以外,开发周期较长,优质的H5大约在两周到4周左右,也有可能更长。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">这种类型的H5要找靠谱的供应商,因为复杂交互做出来的效果,在用户看来只有完美和垃圾两种层次,所以慎重。当然如果你自己要花血本自建团队也不是不行——产品经理、设计师、前端工程师、PHP工程师(涉及表单、登录、评论等元素的时候需要),各一枚就够了。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">以下是总结的应用场景:</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">1、中小型活动/品牌事件的传播,预算不多、周期较短。这种情况一般就是某些新品发布、企业招聘、公关事件、中型会议等的传播。此时你需要权衡周期和成本的因素。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">一般来说一周以内的时间不太可能做出优质的H5,这时候你可能要考虑幻灯片式的简易开发或者参考已有的作品,然后着重从设计和文案上下功夫。如果有一到两周的时间可以尝试做一些轻交互的H5,除了常见的那些平移、缩放、淡入淡出的动效以外,在这里我比较建议大家尝试一下CSS3 3D的效果,这是一个趋势,当然成本也会相应的上升一个量级。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">2、大型活动/品牌事件的传播,预算充足、计划性强、周期较长。一般大家看到的那些美轮美奂并且极具传播性的H5基本上都属于这一类,比如上文提到的可口可乐“分享快乐128年”,以及我们之前分享过的潘婷“一封来自1947年的明信片”。像这一类在美学、交互和故事性上都表现突出的案例,都不是一两周的功夫能做出来的,不计算创意、设计和文案的时间,光是开发和调试也要小一个月。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">因此大家看到好的作品要理性看待,不能觉得很牛或者老板说好就想着也做一个,其实像这种交互与故事一体的应用,如果时间不够只完成一半,整个H5基本是没法用的,也就是所有之前的投入都是无用功。这也是为什么有很多供应商无法在指定时间交付的原因,可能一开始就在做一个完不成的任务。</span></p>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130689" alt="h5201503192" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySn9GfvaSibIwBcXibaYjDPibasia5E4W6xjM0hlacsFvfgXRHqRVvEdvC9Bg/0?wx_fmt=jpeg" width="690" id="c1447299867207" data-type="jpeg" data-ratio="0.5166850827710663" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);"><strong>3. 功能型H5</strong></span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">看一下以下的两个例子,第一个是百度针对地铁涨价做的H5,它可以计算你每天坐地铁要多少钱并且实时显示大家的评论;第二个是STC的社交移动风云榜,很简单,就是精品H5的展示:</span></p>
<p style="margin: 5px 0px; clear: both; font-family: sans-serif; font-size: 15.555556297302246px; line-height: normal;"><img class="alignnone size-full wp-image-130688" alt="h5201503191" src="https://mmbiz.qlogo.cn/mmbiz/agBGVfHlUOtvO6FgkRGoCdaVsPe9EySnuPUUzAPxaZ3rGFy9bfAA9iauvx9GP5nMaO9PyEJgUIicvRnEWIhL8mew/0?wx_fmt=jpeg" width="690" id="c1447299867208" data-type="jpeg" data-ratio="0.6658563535207372" data-w="502.77777767181396" style="max-width: 100%; border: 1px solid rgb(230, 230, 230); vertical-align: middle; display: block; margin: 0px 0px 1.75em; background-color: rgb(246, 246, 246); padding: 16px; text-align: center; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px; height: auto !important;" /></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">这两个H5都有一个特点,除了针对受众的热点内容传播以外,它们很像一个“供用户重复使用”的产品,这就是所谓的功能型H5。其实大家看到风云榜可能会觉得它只是一个再简单不过的网页,但如果从它满足用户需求并产生重复“使用”行为的角度,它其实是一个产品,事实上我们从一开始就是把它当产品来运营的,关注Social Talent的朋友可能会有所感受——每周更新、定期群发推荐H5的图文、栏目更新通知等等。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">功能型H5的独特价值在于,除了具备传播性以外,它通过用户的重复使用行为使得H5的传播是一个持续不断的过程,这一点是一般的H5所不具备的。风云榜首次发布时转发6w+多,目前每月的访问量都在10w左右,不算多,但是给我们带来的流量转化都是精准的,关注我们的大多还是从事营销相关职业的朋友。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">个人觉得web应用肯定是未来发展的方向,就像上文所说的,很有可能未来的操作系统将被浏览器所取代,服务和应用将进入完全的云世界。当然距离这种假设还比较远,但唯一大家可以放心遵守的原则,就是聚焦于用户需求。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">我所说的功能型H5,是同时聚焦于用户需求并且注重传播性的H5轻应用,也就是在设计H5的时候除了考虑传播的问题以外,也要思考如何把它变成一个持续运营的产品。这里面其实是思考角度的问题,从“我要传播什么”到“我希望用户传播什么”的转变。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">★ 应用场景</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">轻交互重功能的功能型H5制作周期较短、成本也不高,成功的关键不在于酷炫的交互,而在于用户需求的把握以及后续的运营。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">因此,这一类H5需要的是一名高水平的的产品经理,而以设计、开发为辅。功能型H5目前没有太多成熟的例子,不过我认为离线存储的技术可能会是功能型H5的应用重点,大家可以关注一下。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">以下是总结的应用场景:</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">1、品牌账号的粉丝运营。功能型H5由于具备一定的产品特性,其最大的价值就是提高粉丝活跃度和忠诚度。我们需要根据本身品牌的形象定位以及受众的特性设计功能型H5,要将品牌或产品的功能性特征抽象到生活方式或者精神追求的层次。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">举个例子,卖洗手液的可以抽象为健康生活方式,设计一个改善生活健康状态的功能型H5;服装品牌可以抽象为追求时尚前沿,设计一个定期更新时尚潮流资讯的功能型H5。事实上,以粉丝需求为中心的功能型H5将潜移默化的提升品牌影响力,在提升忠诚度的同时带来持续的口碑传播。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">2、结合热点内容的品牌传播。这种类型的传播是最常见的,但是往往很多结合热点的H5传播都是一次性娱乐消费,大家看过就忘了。其实如果能从用户需求挖掘和产品运营的角度去思考,许多针对热点的H5传播都有很大提升的空间。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">近来大家都喜欢报道习大大和彭麻麻的“私生活”或者非正式领导会晤之类的,如果有人能做一个类似微博“学习粉丝团”那样,定期更新“学习资讯”的功能型H5,想来必火。</span></p>
<h4 style="font-family: 'microsoft yahei', arial, sans-serif; margin: 10px 0px 20px; color: rgb(51, 51, 51); line-height: 1.333em; font-size: 1.5em; padding: 25px 0px 0px;"><span style="color: rgb(0, 0, 0);">Part 3 H5如何推广?</span></h4>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">实际上H5可以推广的渠道有限,不像App的推广有各类应用商店的流量。关于这个问题可以说的不多,我仅针对性的提出几点建议:</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">1、从用户角度挖掘H5的价值点,写一篇软文。通过图文群发来推广H5无疑是最重要的方式,但是如果只是简单硬性推广,比如宣布今天我们上线了一个高大上云云的H5,然后就让用户点击“阅读原文”自己看,显然这种新闻通稿式的推广不会有太好的效果。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">一个好的H5一定具备打动用户的价值点,从一个角度切入写一篇软文,无论通过投稿的方式还是大号转发都能给你带来意想不到的传播效果。投入再大再精彩的H5,如果没有好的推广就只能孤芳自赏,所以哪怕是留点推广预算也是值得的。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">2、尽你所能利用所有能推广H5的渠道。目前比较常用的方式:通过公众号的图文群发推广、微信群推广、线下二维码推广,以及前面提到的KOL转发和投稿等。这里主要说一下有关微信群的几点建议。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">首先,你需要列出所有你能用到的资源,并发动内部人员转发,当然前提是H5做得很棒。值得注意的一点是,每个微信群其实都有自己的定位——工作、生活或者闲聊扯淡,所以为了提升打开率可以适当的为不同的微信群定制转发的文案,比如以上文的STC风云榜为例,对于工作学习为主的群可以是“品牌H5做成这样也是蛮拼的!”,如果是更加生活化的群就可以是“史上最好玩的H5应用,根本停不下来”之类的,但是如果H5的调性实在和微信群的定位不搭,建议不要造成打扰。</span></p>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">3、充分利用“阅读原文”和自定义菜单。由于微信的限制,图文中唯一能跳转的链接就是“阅读原文”。关于如何利用好“阅读原文”有三点小tips:</span></p>
<ol class=" list-paddingleft-2" style="margin: 0px 0px 1.75em 3.1em; padding: 0px 0px 0px 30px; width: 477.76043701171875px; color: rgb(82, 82, 82); font-family: Arial, Helvetica, Arial, sans-serif; font-size: 12px; line-height: 21px;">
<li style="clear: both;">
<p style="margin: 5px 0px; clear: both;"><span style="color: rgb(0, 0, 0);">不要浪费每一篇图文的“阅读原文”,可能的话对于每一篇图文用不同的文案引导点击;</span></p>
</li>
<li style="clear: both;">
<p style="margin: 5px 0px; clear: both;"><span style="color: rgb(0, 0, 0);">如果你的目的是推广H5,不要在阅读原文的提示之后或者阅读原文引导和正文之间插播公众号的广告;</span></p>
</li>
<li style="clear: both;">
<p style="margin: 5px 0px; clear: both;"><span style="color: rgb(0, 0, 0);">通过字体或者颜色的视觉跳跃引起读者的注意,而且不要长期使用同一个格式,因为当用户习惯了固定的格式之后会不自觉的忽略这些内容。</span></p>
</li>
</ol>
<p style="margin: 20px 0px; clear: both; font-size: 1.2em; line-height: 1.8; font-family: Tahoma, Verdana, 宋体; letter-spacing: 0.25px; color: rgb(82, 82, 82);"><span style="color: rgb(0, 0, 0);">此外,自定义菜单也是需要充分利用的功能,一般来说新增粉丝都会浏览一遍公众号的菜单,根据我们的数据监测,平均每个菜单项会有20%的新增粉丝点击。假如你的账号每天能有500个粉丝增长,就会有100个人以上点击了菜单的某一项,因为这是持续进行的主动行为,由此为H5带来的浏览量可能比图文群发还要高。</span></p>
<br>
<div class="bshare-custom icon-medium">
<div class="bsPromo bsPromo2"></div>分享到:<a title="分享到QQ空间" class="bshare-qzone"></a><a title="分享到新浪微博"
class="bshare-sinaminiblog"></a><a title="分享到人人网" class="bshare-renren"></a><a title="分享到腾讯微博"
class="bshare-qqmb"></a><a title="分享到QQ好友" class="bshare-qqim" href="javascript:void(0);"></a><a
title="分享到微信" class="bshare-weixin" href="javascript:void(0);"></a><a title="分享到网易微博"
class="bshare-neteasemb"></a><a title="更多平台"
class="bshare-more bshare-more-icon more-style-addthis"></a><span class="BSHARE_COUNT bshare-share-count"
style="float: none;">0</span>
</div>
<script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/buttonLite.js#style=-1&uuid=&pophcol=2&lang=zh"></script>
<script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bshareC0.js"></script>
</div>
<!-- 分页 begin -->
<div class="details_tag"> </div>
<div class="details_page">
<ul>
<li class="pre">上一篇:<a href="/netmarketing/2325.html">还没搞懂H5营销?他们已经开始在玩“虚拟现实”了!</a></li>
<li class="next">下一篇:<a href="/netmarketing/2335.html">2015年中国互联网发生了什么?</a></li>
</ul>
</div>
</div>
<!--blog_left end-->
<!--blog_right begin-->
<div class="blog_right">
<!-- <div class="blog_right_img1"></div> -->
<div class="blog_news_list">
<div class="blog_news_title">相关文章</div>
<ul>
<li><a href="/netmarketing/4331.html">2026海外红人推广怎么做?海外KOL推广策略</a></li>
<li><a href="/netmarketing/4272.html">小红书流量分发逻辑:揭秘如何让算法为你打工的推广秘籍</a></li>
<li><a href="/netmarketing/4213.html">如何抓取抖音的泼天流量?抖音引流玩法详细操作流程</a></li>
<li><a href="/netmarketing/4212.html">从0到100万美金:B2B企业LinkedIn海外获客全流程拆</a></li>
<li><a href="/netmarketing/4113.html">如何在小红书平台上实现从精准种草到长效转化?</a></li>
<li><a href="/netmarketing/4088.html">小红书下拉框词如何删除?小红书下拉提示词清除技巧</a></li>
<li><a href="/netmarketing/4077.html">如何通过小红书下拉优化提升品牌曝光呢?</a></li>
<li><a href="/netmarketing/4036.html">如何做好小红书舆情防控与管理?</a></li>
<li><a href="/netmarketing/4003.html">小红书舆情怎么处置?全网最全小红书舆情处置法则</a></li>
<li><a href="/netmarketing/3983.html">如何应对小红书上产生的负面评价?</a></li>
</ul>
</div>
<!-- <div class="blog_right_img2"></div> -->
<div class="blog_news_list">
<div class="blog_news_title">小马观点</div>
<ul>
<li><a href="/guandian/4337.html">2026年五大网络推广策略:AI、搜索、口碑、短视频实战指南</a></li>
<li><a href="/guandian/4323.html">关店102家、亏损5亿! 西贝为何一步步陷入信任泥潭?</a></li>
<li><a href="/guandian/4322.html">从搜索排名到答案整合:GEO如何重塑品牌数字竞争力</a></li>
<li><a href="/guandian/4313.html">如何通过GEO优化在AI时代下站稳脚跟?</a></li>
<li><a href="/guandian/4312.html">成功创建维基百科的秘诀——中立性写作与权威引用</a></li>
<li><a href="/guandian/4298.html">企业明明做了宣传推广,为什么AI平台搜不到该企业?</a></li>
<li><a href="/guandian/4296.html">国内专业的全网营销公司都在哪些地方?</a></li>
<li><a href="/guandian/4285.html">双十一前后的网络推广该怎么搞?</a></li>
<li><a href="/guandian/4282.html">百度抖音负面词优化指南:从危机防御到口碑逆转</a></li>
<li><a href="/guandian/4277.html">品牌声誉优化不是 “公关救火”,而是决定企业生死的口碑塑造</a></li>
</ul>
</div>
<div class="clear"></div>
<div class="blog_news_pinggu"> <a href="http://www.newssem.com/chat.html" target="_blank"></a> </div>
</div>
<!--blog_right end-->
<div class="clear"></div>
</div>
<div class="clear"></div>
<!--server_concept end-->
<div class="fotbb tent5" style="background: #2b2b2b;padding: 20px 0; font-size:12px;">
<p class="footer_link"><a style="font-size:12px;text-decoration: none; ">友情链接</a>:
<a href="http://www.newssem.com" target="_blank">北京舆情公关公司</a>
<a href="http://www.newssem.com" target="_blank">北京靠谱的推广公司</a>
<a href="http://www.newssem.com" target="_blank">新产品推广</a>
<a href="http://www.newssem.com" target="_blank">新闻稿发布</a>
<a href="http://www.newssem.com" target="_blank">全网整合营销</a>
<a href="http://www.newssem.com" target="_blank">网络口碑营销</a>
<a href="http://www.newssem.cn" target="_blank">全网营销</a>
</p>
<p style="line-height:30px; text-align:left; width:1215px; margin:0 auto">
<a href="http://www.newssem.com/server/ppcb/xwyx/"><span style="color:#FFFFFF;">新闻稿发布</span></a>
<span style="color:#FFFFFF;"> | </span>
<a href="http://www.newssem.com/server/lbsz/bkyx/"><span style="color:#FFFFFF;">百科创建</span></a>
<span style="color:#FFFFFF;"> | </span>
<a href="http://www.newssem.com/server/ssyl/seo/"><span style="color:#FFFFFF;">SEO优化</span></a>
<span style="color:#FFFFFF;"> | </span>
<a href="http://www.newssem.com/server/ppcb/wxyx/"><span style="color:#FFFFFF;">微信营销</span></a>
<span style="color:#FFFFFF;"> | </span>
<a href="http://www.newssem.com/jiejuefangan/yx/2015/0216/koubeimx.html"><span style="color:#FFFFFF;">网络口碑营销</span></a>
<span style="color:#FFFFFF;"> | </span>
<a href="http://www.newssem.com/jiejuefangan/yx/2015/0216/2199.html"><span style="color:#FFFFFF;">全网整合营销</span></a>
<span style="color:#FFFFFF;"> | </span>
<a href="http://www.newssem.com/jiejuefangan/yx/2015/0216/xinchanpin.html"><span style="color:#FFFFFF;">新产品推广</span></a>
<span style="color:#FFFFFF;"> | </span>
<a href="sitemap.xml"><span style="color:#FFFFFF;">网站地图</span></a>
<span style="color:#FFFFFF;"> | </span>
</p>
<p style="line-height:30px; text-align:left; width:1215px; margin:0 auto">
电话:13381019530 010-56135677 传真:010-85376696<br>地址:北京市朝阳区传媒产业带金隅可乐B座12层<br>官方微博:http://weibo.com/newssem 官方微信号:geoaio
<br>
Copyright © 2010-2028 北京小马识途文化传播有限公司 版权所有 <a href="http://beian.miit.gov.cn/" target="_blank">京ICP备12013872号-4</a><br>
<img src="/static/upload/image/20220703/1656779928159972.png" width="150" height="150" align="right" style="margin-left:10px; margin-top:-150px;" />
</p>
</div>
<script type="text/javascript">
$(document).ready(function () {
$(".side_nav").hover(function () {
$(this).find("div").stop().animate({
right: "0",
opacity: 1
}, "fast").css("display", "block")
}, function () {
$(this).find("div.gr1").stop().animate({
right: "-135",
opacity: 1
}, "fast")
});
});
$(document).ready(function () {
$(".gr2").each(function () {
$(this).mouseover(function () {
$(this).addClass("gr2_on");
});
$(this).mouseout(function () {
$(this).removeClass("gr2_on");
});
});
});
$(function () {
$(".showbox").click(function () {
$("#TB_overlayBG").css({
display: "block",
height: $(document).height()
});
$(".box").css({
left: ($("body").width() - $(".box").width()) / 2 - 20 + "px",
top: ($(window).height() - $(".box").height()) / 20 + $(window).scrollTop() + "px",
display: "block"
});
});
$(".close").click(function () {
$("#TB_overlayBG").css("display", "none");
$(".box ").css("display", "none");
});
})
</script>
</div>
<!-- 客服代码开始 -->
<link href="/css/zzsc.css" rel="stylesheet" type="text/css" />
<div id="rightArrow"><a href="javascript:;" title="在线顾问"></a></div>
<div id="floatDivBoxs">
<div class="floatDtt">欢迎咨询</div>
<div class="floatShadow">
<ul class="floatDqq">
<li style="padding-left:0px;"><a target="_blank" href="tencent://message/?uin=83138237&Site=sc.chinaz.com&Menu=yes"><img src="/images/qq.png" align="absmiddle"> 营销咨询</a></li>
<li style="padding-left:0px;"><a target="_blank" href="tencent://message/?uin=93623455&Site=sc.chinaz.com&Menu=yes"><img src="/images/qq.png" align="absmiddle"> 战略合作</a></li>
<li style="padding-left:0px;"><a target="_blank" href="tencent://message/?uin=1597100527&Site=sc.chinaz.com&Menu=yes"><img src="/images/qq.png" align="absmiddle"> 媒体加盟</a></li>
</ul>
<div class="floatDtxt">咨询热线</div>
<div class="floatDtel"><img src="/images/online_phone.jpg" width="155" height="45" alt=""></div>
<div style="text-align:center;padding:10PX 0 5px 0;background:#EBEBEB;font-size:15px;line-height:15px;"><img src="/images/wap_ico.jpg"><br>扫一扫微信咨询</div>
</div>
<div class="floatDbg"></div>
</div>
<script type="text/javascript" src="/js/zzsc.js"></script>
<!-- 客服代码结束 -->
<!-- banner轮播js -->
<script type="text/javascript" language="javascript">
var nav = document.getElementById("menu-piece");
var links = nav.getElementsByTagName("li");
var lilen = nav.getElementsByTagName("a");
var currenturl = document.location.href;
var last = 0;
for (var i = 0; i < links.length; i++) {
var linkurl = lilen[i].getAttribute("href");
if (currenturl.indexOf(linkurl) != -1) {
last = i;
}
}
links[last].className = "menu_on";
</script>
</body>